¿Tu sitio corre bajo WordPress? Aquí hay una guía paso a paso sobre cómo optimizar tu instalación de WordPress. Y te compartimos nuestro secreto para llevar tu página a más del 90% de optimización para Google, que nos ha dado gran resultado en todas nuestras implementaciones.
Una guía detallada para optimización para sitios WordPress
Índice del artículo
- Diagnóstico: herramientas para evaluar la velocidad actual
- Plugins: sólo los estrictamente necesarios
- Imágenes: optimizadas y con su versión webp
- Tip secreto: el mejor plugin de cache para WordPress
- Medidas técnicas para el servidor
- Correr nuevamente las herramientas de diagnóstico.
- Caso de éxito: soluciones en optimización WordPress
Consejos para optimizar tu sitio WordPress
Con una gran cantidad de excelentes complementos y temas disponibles, WordPress facilita la creación de un sitio web completo con muchas funciones.
Sin embargo, es fácil que tu instalación de WordPress se infle y no esté optimizada, lo que perjudica el rendimiento del sitio.
En esta guía, enumeramos algunos complementos gratuitos y escribimos algunas recomendaciones para los desarrolladores WordPress así como usuarios que buscan un servicio de optimización de sitios web WordPress.
En nuestra experiencia estos son los puntos más importantes a la hora de optimizar un sitio web.
1. Diagnóstico: herramientas para evaluar la velocidad actual
Lo primero que debemos conocer es dónde estamos parados respecto a la velocidad de el sitio WordPress. En algunos casos puede que no se note a simple vista, pero luego de correr un test de velocidad con estas herramientas podremos conocer más en detalle qué tan optimizado está nuestro sitio.
Asimismo podremos saber qué componentes están generando una carga más lenta y sobre todo tener indicios de cómo resolver la lentitud de el sitio web WordPress.
Recomendamos utilizar estas herramientas de diagnóstico web, c:
a) Las herramientas de optimización de Google: estas son esenciales por el simple hecho de que toda la mejora que perciban impactará de lleno en nuestro posicionamiento en el buscador de Google. Un primer y rápido análisis de velocidad web puede realizarse con Test my Site de Google que aportará una métrica de velocidad para móviles. En segundo lugar podremos realizar un examen más exhaustivo con la herramienta Page Speed Insights . La misma nos indicará toda serie de métricas y un detalle pormenorizado sobre los motivos del puntaje de optimización tanto para móviles como para pc desktop.
b) GTmetrix: Entre sus variadas herramientas existe la posibilidad de descarga de un reporte en pdf así como gráficas de visualización de la carga de componentes en tu sitio web.
c) Pingdom: Pingdom ofrece monitoreo de rendimiento y tiempo de actividad rentable y confiable para su sitio web. Con Pingdom puede monitorear el tiempo de actividad, el rendimiento y las interacciones de sus sitios web para una mejor experiencia del usuario final. La ventaja de pingdom es que permite simular la velocidad desde diferentes partes del mundo.
Extra Tip: Vale la pena volver a analizar la página después de cada paso de optimización para que puedas ver qué elementos son grandes ganancias y qué pasos posiblemente empeoren las cosas.
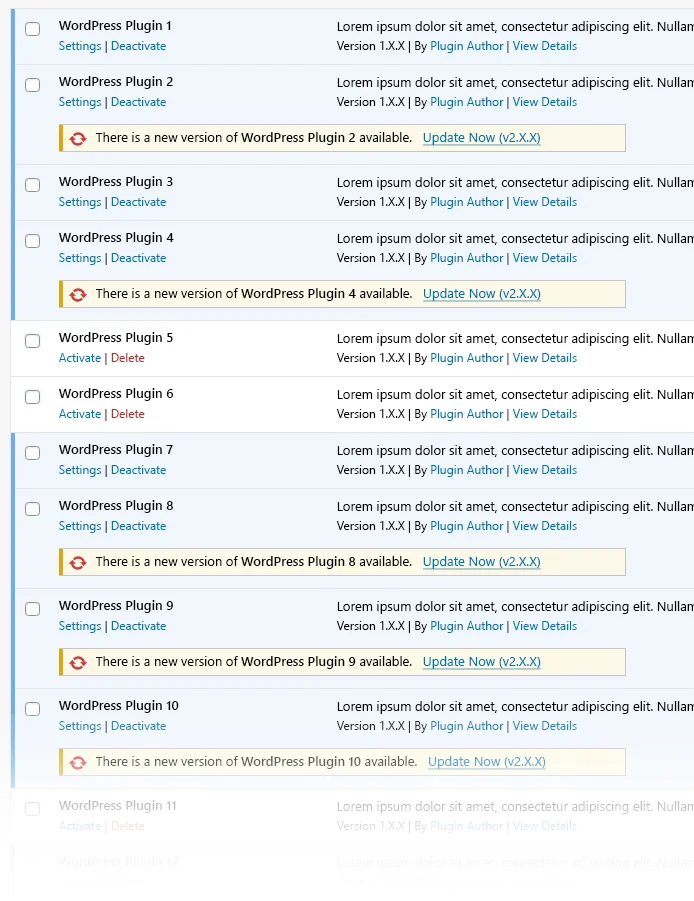
2. Plugins: sólo los estrictamente necesarios
Es común instalar muchos complementos en el transcurso de una implementación de un sitio WordPress. La desactivación de complementos reduce las solicitudes de la página y el tamaño total de la página.
Por eso es importante revisar uno por uno qué funcionalidad atienden en tu sitio web y eliminar los que ya no se necesitan o no se usan. O los que pueden ser reemplazados por una línea de código sin demasiado esfuerzo ni conocimiento. Como Font Awesome, muy utilizado para implementar íconos de calidad, que puede ser reemplazado por solo una línea de código en la cabecera del tema (header.php)
<script src=»https://kit.fontawesome.com/024d56c0fb.js» crossorigin=»anonymous»></script>
Por último es importante mantener los plugins actualizados ya que pueden contener mejoras de rendimiento y seguridad.
3. Imágenes: optimizadas y con su versión webp
La optimización de imágenes es una tarea importante y, en muchos casos, de alto impacto en su flujo de trabajo de optimización de WordPress, reduce el tamaño total de la página así como la velocidad de carga de los elementos de la misma. Asimismo incorporar formatos de última generación como webp (muestra la misma calidad que JPEG sin pérdidas) permite un mejor rendimiento y es uno de los requerimientos más usuales que Google exige para la optimización de la página y la consecuente mejora en el posicionamiento.
Existen varias herramientas para optimización de imágenes de forma masiva, como shortpixel, imagify o smush que si bien son potentes e contienen además la posibilidad de generar las versiones webp de las imágenes existentes en el carrete de imágenes, en general permiten un porcentaje limitado de imágenes a comprimir por mes.
Otra herramienta interesante es EWWW Image Optimizer que permite comprimir y generar las versiones webp de forma masiva sin límites o cuotas mensuales. Recomendamos tenerla instalada y activarla cada vez que se vayan a incorporar contenidos a la web. Asimismo para subir de mejor manera nuestras imágenes podemos previamente pasarlas por un compresor como compressor.io o redimensionarlas con iloveimg luego pasarlas por un conversor a webp online y subir esas versiones directamente.
4. El tip secreto: el mejor plugin de cache para WordPress
¡Atención a esta sección! Con el almacenamiento en caché, tu sitio web brindará datos ya generados (es decir, contenido almacenado en caché) a los visitantes, en lugar de generar datos dinámicamente para cada visita. Sea cual sea el que instalemos, es prioritario configurar lo siguiente: Minimizar HTML, Minificar CSS, Habilitar la compresión GZip.
Una vez más, hay muchos complementos de almacenamiento en caché disponibles para WordPress. Como WP Fastest Cache (ligero y gratuito) o WP Rocket (muy completo pero de pago).
Pero la que sin duda hemos encontrado infalible luego de varias optimizaciones web es una herramienta de cache poco conocida, que es muy bien recibida por las herramientas de diagnóstico de google.
Te compartiremos el mejor plugin para optimizar tu web que utilizamos en todas nuestras implementaciones. Permite generar más de 90 puntos en el ranking de optimización de Google tanto para pc desktop como para móviles. ¡TOTALMENTE GRATIS!
CLICKEÁ EN ESTE LINK PARA SOLICITAR EL
PLUGIN Y LA GUÍA DE INSTALACIÓN
5. Tips más técnicos: Cloudflare, carga selectiva de elementos y configuración del servidor
a) Cloudflare actúa como intermediaria entre el cliente y el servidor, usando unos sistemas llamados proxies reversos (reverse proxies) para crear copias espejo y cachés de sitios web. Eso permite distribuir las copias y que estén accesibles de forma rápida y segura a los clientes. Podes conectarla con un plugin.
b) Carga selectiva: Por otro lado a medida que agregas complementos a tu instalación de WordPress, los scripts de los complementos se agregan al encabezado global de la página, lo que significa que se cargan en cada página.
Entonces, cada vez que un visitante carga su página, también se cargan todos los scripts de complementos, ya sea que realmente se necesiten en la página específica o no . Cuantos más complementos tenga, más scripts tendrá, lo que puede tener un gran impacto en su rendimiento.
Una tarea efectiva que puede realizar para mejorar el rendimiento de la página es servir solo los scripts que realmente se necesitan en las distintas páginas de su sitio web. Puede realizarse manualmente con un plugin como WP Asset Clean Up.
c) Configuración del servidor: podes ver una guía detallada en el blog de GTmetrix.
6. Último paso en la optimización para sitios WordPress:
Por último debemos correr la purga de Cache de el plugin de cache que tengamos instalados, borrar el historial de navegación en nuestro browser y correr una vez más las herramientas de diagnóstico enunciadas en el punto 1.
Deberías ver mejoras en las siguientes métricas:
- Puntuaciones de rendimiento/estructura
- Primera pintura con contenido
- Pintura con contenido más grande
- Tiempo para Interactivo
- Índice de velocidad
- Número de solicitudes
También deberías ver mejoras en las siguientes auditorías:
- Elimine los recursos que bloquean el renderizado
- Minimizar CSS/JavaScript
- Reducir CSS/JavaScript no utilizados
- Codifique imágenes de manera eficiente
- Habilitar la compresión de texto
- Servir activos estáticos con una política de caché eficiente
7. Caso de éxito: soluciones rápidas en optimización de WordPress
En esta implementación ejecutamos una migración de otro sitio anterior replicando los contenidos de un sitio original que el cliente poseía anteriormente, por lo que luego tuvimos que realizar una serie de pasos para poder optimizarla correctamente.
Comenzamos con estos puntajes:
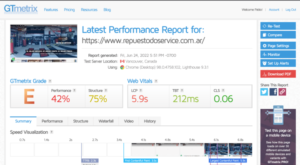
Luego de pasar las imágenes por EWWW Optimizer, instalar el plugin de cache – nuestro tip secreto 😉 – que recomendamos en el punto 4 y conectar a la CDN de Cloudflare obtuvimos estos resultados:
Conclusión sobre optimización para sitios WordPress
Es importante respetar estos ítems a la hora de tener un sitio web dinámico y bien posicionado.
WordPress tiene muchos complementos que no solo te permiten crear fácilmente un sitio web con todas las funciones, sino que también optimizan el rendimiento para una buena experiencia de usuario.
Los complementos de optimización anteriores son una buena opción general para la mayoría de los sitios web, tanto en términos de compatibilidad como de mejora del rendimiento del sitio.
Si tenés un sitio de WordPress, probá seguir esta guía y mejorá la experiencia de tu página para todos los visitantes. O contáctanos para optimizar tu sitio web ecommerce.
Fuentes: https://gtmetrix.com/wordpress-optimization-guide.html